
536 Css Background Image Zoom Center Images & Pictures MyWeb
In order to create a zoomable background image, you need to create a div container with a class name "hover-zoom". Place your background image for this div using the style attribute. You can place any HTML element inside this container, like image caption, link, or anything you want.

14+ Zooming Background Image Css Pictures lemonndedekitchi
css background image zoom with transition HTML HTML xxxxxxxxxx 3 1

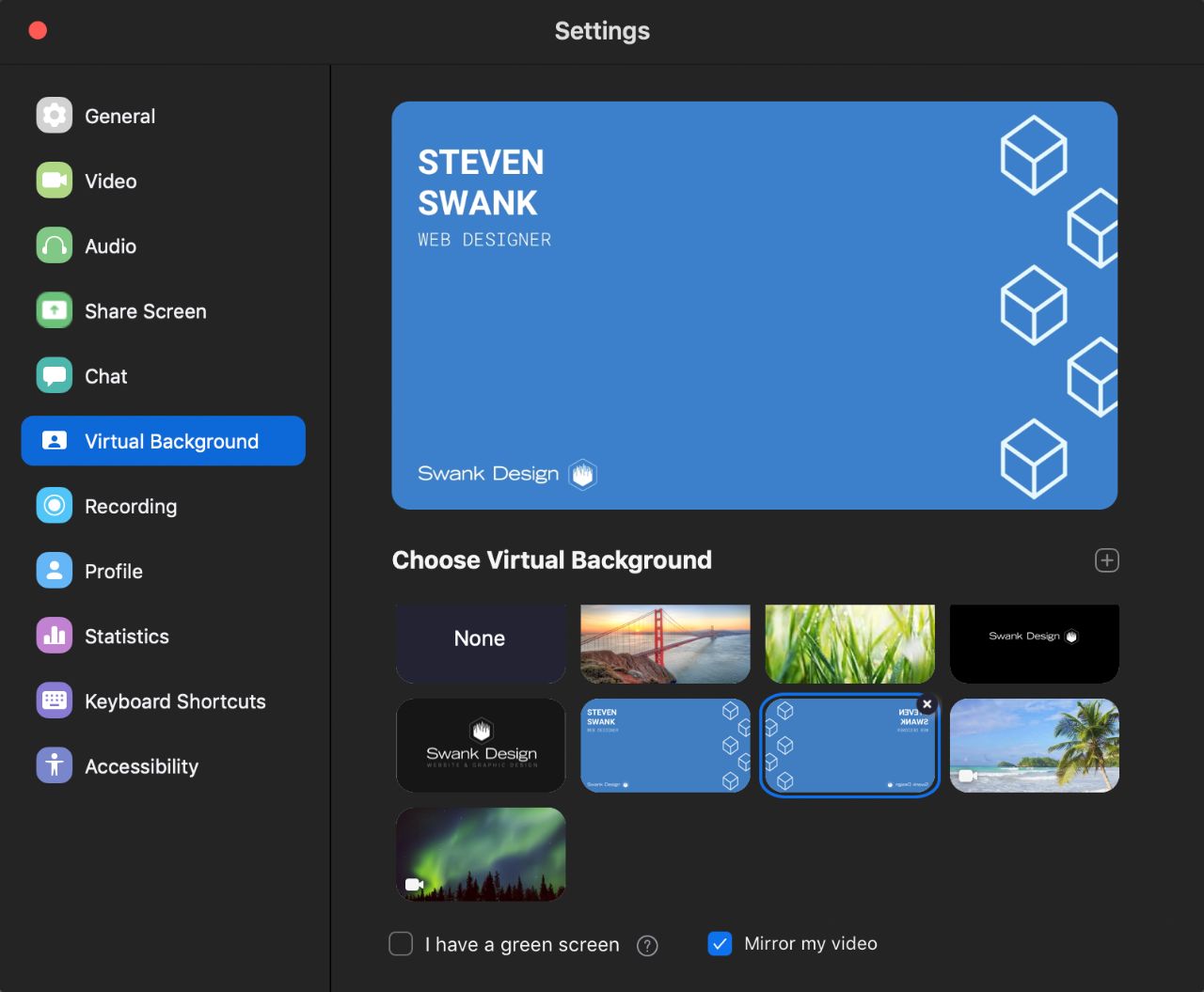
The Best Zoom Backgrounds for All Your Video Calls
You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency.

3 Ways to Create Image Zoom With Pure CSS Javascript YouTube
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension ) and we'll pull the CSS from that Pen and include it.

Make Zoom Background Online !! Make You Feel
The background-size CSS property lets you resize the background image of an element, overriding the default behavior of tiling the image at its full size by specifying the width and/or height of the image. By doing so, you can scale the image upward or downward as desired. Tiling a large image

536 Css Background Image Zoom Center Images & Pictures MyWeb
zoom Non-standard: This feature is non-standard and is not on a standards track. Do not use it on production sites facing the Web: it will not work for every user. There may also be large incompatibilities between implementations and the behavior may change in the future.

Css How to zoom out background image css
How to zoom only background image Ask Question Asked 7 years, 3 months ago Modified 7 years, 3 months ago Viewed 2k times 0 I struggle with zoom effect only for background image. This code zoom all elements of "banner" class, but I want only make infinite zoom for my background image. index.html.erb

35+ How To Background Image Zoom In Css Gif Hutomo
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension ) and we'll pull the CSS from that Pen and include it.

Top 128 + Background image zoom animation css
1 I know how to set page background like; body { background-color: blue; background-image: url (imagename.ext); background-repeat: no-repeat; background-position: left; } The page is subject to zoom. Using the browser, user can zoom in and zoom out. But the background image may not zoom-in or zoom-out.

View Zoom Background Image Css On Hover Background lemonndedekitchi
We found that plants or a bookcase in the background significantly increased ratings of trust and competence. Conversely, a living room or novelty background showed lower ratings. A blank or.

35+ How To Background Image Zoom In Css Gif Hutomo
There are four different syntaxes you can use with this property: the keyword syntax ("auto", "cover" and "contain"), the one-value syntax (sets the width of the image (height becomes "auto"), the two-value syntax (first value: width of the image, second value: height), and the multiple background syntax (separated with comma). Show demo

86 Css Background Image Zoom Cover Picture MyWeb
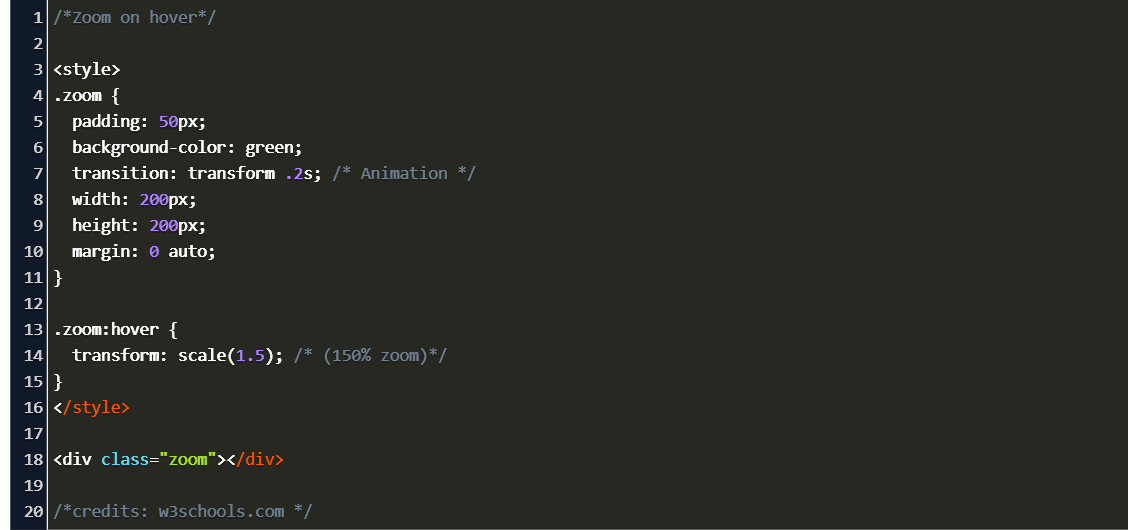
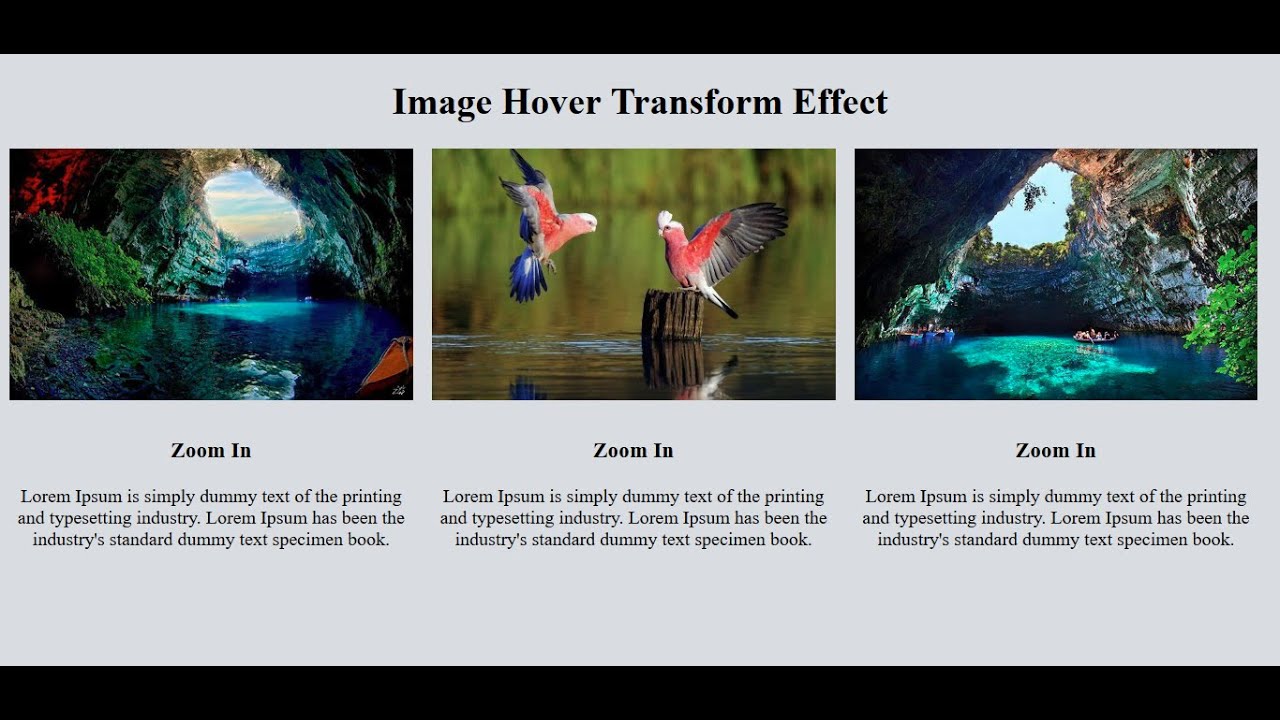
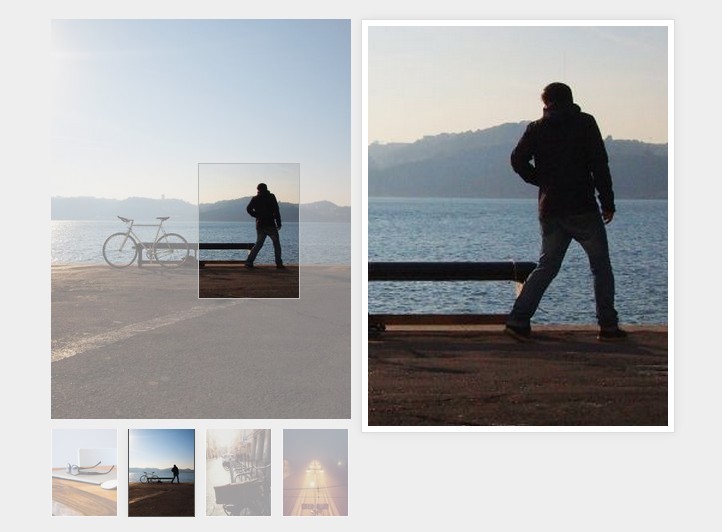
When a user hovers over an image, the image will zoom in to display in more detail. To achieve this effect, we can use the CSS transform property. img:hover { transform: scale(1.5); } In the above example, when a user hovers over the image, the scale of the image is increased to 1.5 times its original size.

Zooming Background Images CSSTricks CSSTricks

20+ CSS Zoom Image Hover Effect Amazing Examples OnAirCode
The background-image property specifies an image to use as the background of an element. By default, the image is repeated so it covers the entire element. Example Set the background image for a page: body { background-image: url ("paper.gif"); } Try it Yourself » Example This example shows a bad combination of text and background image.

536 Css Background Image Zoom Center Images & Pictures MyWeb
Welcome to a tutorial on how to create an image zoom with CSS and Javascript. Need to spice up your image gallery or an e-commerce store? I am sure there are plenty of such "image zoom" plugins floating all over the Internet, so we will do something a little different with this guide.

412+ Css Background Image Zoom To Fit Pics MyWeb
The background-image CSS property sets one or more background images on an element. Try it The background images are drawn on stacking context layers on top of each other. The first layer specified is drawn as if it is closest to the user. The borders of the element are then drawn on top of them, and the background-color is drawn beneath them.